Formulários web são muitas vezes uma das últimas coisas consideradas na criação de sites, mas é uma das maneiras como as pessoas interagem com um site com mais freqüência.
Quer se trate de uma forma de pagamento, inscrição de matrícula, ou simples formulário de contato, os seguintes sete erros de formulário web pode prejudicar suas chances de um recebendo um cliente em potencial para fazer negócios com sua empresa.
1. Pedir muitas informações
Tempo de todos é valioso por isso não desperdiçá-la por pedir informações desnecessárias. Se você só precisa de informações mínimas para entrar em contato com uma pessoa, não adicionar campos para o telefone secundário ou endereços de e-mail alternativos, por exemplo. Em vez disso, use perfis progressiva , que vai fazer perguntas adicionais depois que um usuário tenha visitado um formulário várias vezes.
Pergunte a informação mais importante primeiro para que as pessoas sentem que não estão apenas dando-lhe detalhes de contato para fins de marketing. Se você está preenchendo um pedido para um orçamento, fazer perguntas relacionadas com o desafio, orçamento e cronograma antes de pedir primeiro e último nome ou o endereço de e-mail.
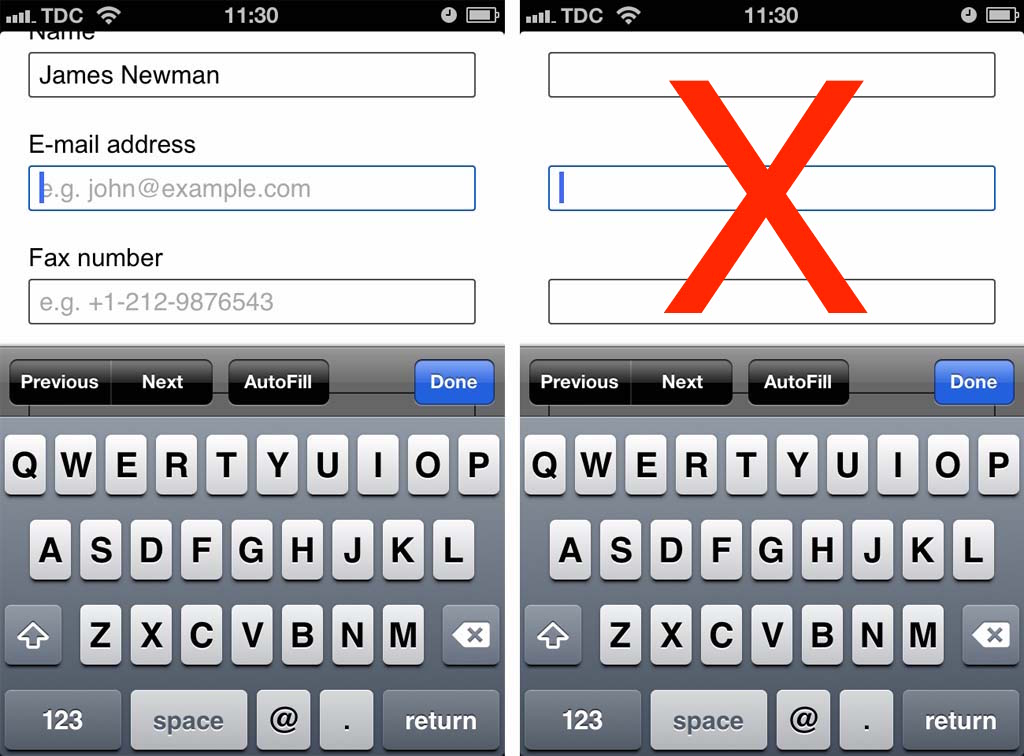
2. A colocação rótulos confusos
Certifique-se de que o formulário rótulos de campo são colocados corretamente para que os usuários não estão confusos quanto ao que a informação está sendo solicitado. Rótulos que são alinhados à esquerda para os campos são difíceis de seguir para os usuários depois que eles começam preenchimento de um formulário.

A maioria dos dispositivos móveis vai aumentar para um campo de formulário quando um usuário começa a encher-lo para fora, escondendo todos os rótulos alinhado à esquerda. Isso força o usuário para diminuir o zoom e verificar campos cada vez que ele se move para outra entrada.
Uma solução melhor é usar consultas de resposta, para fazer rótulos top alinhados no celular, mas alinhado à direita na área de trabalho.Tentando fazer todos os rótulos em negrito para que eles são mais proeminentes do que outro texto formulário.
3. Só Usando marcadores Em vez de Etiquetas
Uma nova adição ao campos de entrada, com HTML5, é o agregado “espaço reservado” atributo de texto, que fornece uma pequena dica sobre o valor esperado do campo. O texto do espaço reservado é exibido no campo de entrada antes que o usuário insere um valor, e depois desaparece quando o usuário começa a digitar.
Muitos designers têm acabar com rótulos de formulários e só usar texto do espaço reservado para descrever campos de entrada. Isso pode levar a um design mais limpo, mas fá-lo enquanto sacrificar a experiência do usuário.
Isto torna-se problemático em situações em que um usuário pode começar a digitar em um campo, mas torna-se inseguro de sua resposta ou no formato necessário. Uma vez que um usuário começa a digitar e todo o texto do espaço reservado é removido, ele não pode ser restaurado sem atualizar a página.

Um compromisso é para esconder rótulos, usando CSS, e mostrar-lhes somente após um campo de entrada torna-se activo. Shopify, por exemplo, fornece uma solução que esconde rótulos e, em seguida, os posiciona acima dos campos de entrada quando um usuário começa a digitar.
4. Mau espaçamento e layout
Criar um bom fluxo para os usuários, fornecendo um amplo espaço em volta dos campos e seções.
Grupo campos semelhantes, como primeiro e último nome, com número de telefone e e-mail sob o título “Informações de contato”. Isso dá mais contexto para os campos solicitados. Tente usar pequenas linhas pontilhadas ou sólida para separar grupos e títulos, para uma melhor organização.
Você também pode considerar o uso de um layout do formulário de duas colunas. Coloque todos os campos na coluna esquerda, de modo que nenhum item ficam esquecidos, e em seguida, coloque o botão enviar na coluna da direita, para garantir que as pessoas não vai perder informações que eles deveriam ter preenchido que está localizada na segunda coluna.
5. Validação e mensagens de erro confusas
Encontrar erros ao preencher formulários podem ferir conversões e frustrar os usuários. Erros podem ocorrer quando os usuários perca um campo obrigatório ou incorrectamente formatar um endereço de e-mail ou número de telefone.
Para evitar esse problema, exibir mensagens de erro na parte superior e na parte inferior do seu formulário para que os usuários não perca de que algo está errado com a sua apresentação. Realce todos os campos com erros por uma cor de borda e texto. Além disso, explicar por que sua apresentação está incorreta descrevendo o que a entrada correta parece.
6. Captchas ruins para entrar
Formulário de spam pode ser extremamente frustrante e pode causar erros nos relatórios de geração de leads. A maioria das pessoas combater este com o uso de um captcha ou um dispositivo utilizado para determinar se a forma está a ser respondidas por um computador ou ser humano.

Captchas pode ser confuso e difícil para os usuários de decifrar. Use-os apenas se receber uma grande quantidade de forma spam. Além disso, fornecer aos usuários a capacidade de atualizar, ou jogar um arquivo de áudio das palavras, para melhor acessibilidade.
Outra solução para combater a forma de spam é usar um “honeypot” ou campo oculto que apenas spambots iria preencher. Esta técnica realmente impede que o bot de preencher o formulário.
7. Não dar aos usuários confirmação ou mensagens de sucesso
Depois que um usuário tenha tido tempo para completar um formulário, fornecer feedback instantâneo, para deixar a pessoa saber que seu esforço foi bem-sucedida. Eu também recomendo que você enviar ao usuário um e-mail de confirmação que contém a sua informação de envio. Além disso, definir as expectativas sobre quanto tempo vai levar alguém para responder de modo que a pessoa não fica se perguntando se e quando alguém vai estar em contato.
Estas são dicas para não se esquecer ao fazer um formulário no seu site. Espero que gostem 😉